Shopify Speed Optimization – Complete Guide
The importance of Shopify Speed Optimization can be realized from the statement of Google’s Matt Cutts in which he clearly mentioned that slow-performing mobile sites would soon be penalized in search rankings.
I will discuss all the best practices that you can follow to make your Shopify store fast.
Table of Contents
Analyze Performance
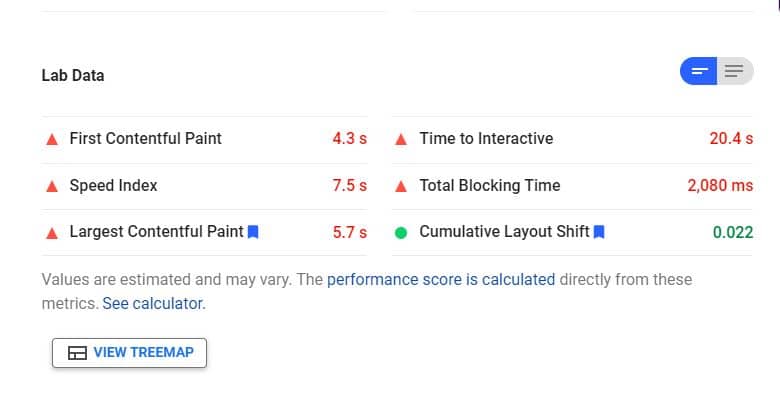
So for improving the performance of the website, we first need to analyze our website to see available opportunities for the improvement of Shopify website speed. I’m mentioning the tools that you can use to analyze the performance of your Shopify website.
- Google Page Speed Insights (I recommend this tool because it is Google’s own tool).
- GTmetrix (Use this tool for detailed suggestions like image scaling, image compression and use its Waterfall to see requests taking longer)
- Pingdom
- WebPageTest
Backup Shopify Theme
It’s important to backup Shopify Theme by downloaded it before optimizing the store. To download the Shopify Theme go to Online Store > Themes > Actions > Download Theme file. Check your email linked with Shopify Store to download Theme Backup.

Update Shopify Theme
Whether it’s Shopify Store or a website built on any other CMS I always recommend keeping your code up to date. Old and outdated code can be a vulnerable and affecting performance by using more server resources. Make sure you are using the latest version of your Shopify Theme. Updating theme and apps should always be the first step of Shopify Store Speed Optimization after taking backup.
Optimize Images
Optimizing Images involve 4 steps.
Compressing Images
Images can be compressed manually through online apps or using Shopify apps. To compress images manually I recommend Shortpixel.
Scaling/Resizing Images
Upload Images only after resizing them to a size that you are going to use for that image. Forcing image size through CSS is not recommended and will affect the performance of the website. I recommend the online tool PicResize to resize the images before uploading. If you have already uploaded images then I would recommend enabling the legacy version of GTmetrix Tool as it will display all images that need resizing under “served scaled images”. Moreover, it will also give appropriate sizes to which these images should be resized.
Serve Images in Webp format
Shopify will by default serve images in webp format to the compatible browsers so you do not need to do anything.
Lazy Load off-screen images
We can lazy load images manually or by using the app.
Lazy Loading Images Manually
Follow the steps below to lazy load images manually.
Step 1: Add Lazy Load jQuery Script
Go to Online Store > Themes > Actions > Edit Code. Click themes.liquid in the layouts directory to open it with the online code editor. Add below line before closing head (</head>) tag and click save.
{{ '//cdnjs.cloudflare.com/ajax/libs/jquery.lazyload/1.9.1/jquery.lazyload.min.js' | script_tag }}
Step 2: Make images compatible with Lazy Loading
Images that need lazy loading should have the “lazyload” class assigned to them and the “src” attribute should be replaced with “data-src”.
Before
<img src="image.jpg" />After
<img class="lazyload" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" data-src="image.jpg" />Step 3: Execute Lazy Load Script in Document
Go to Assets Directory and add below JS code to your .js or .js.liquid file.
$(document).ready(function(){$("img.lazyload").lazyload();});Lazy Loading Images using App
You can use Lazify app to lazy load images if you do not want to do it manually. This app is not free and will cost $4.99/month.
Remove Unnecessary Shopify Apps
Shopify apps can add additional and unnecessary scripts resulting in more requests. Mostly, deleted Shopify apps also leave their injected scripts in the Theme. The best way to find whether the injected script or file is unnecessarily present in the theme or not is to compare the keywords in the script with the installed apps. If these do not match then we can go ahead and delete that script or file.
Before doing this step make sure you have a backup of your store.
Remove Quick Shop Functionality
Quick shop functionality can impact loading speed due to the loading of additional assets and scripts. If quick shop functionality is proving beneficial for you in terms of conversion then you can keep it by compromising on the performance of your store. However, if it does not have much role in your conversions then it’s better to remove it.
Important Suggestion
Instead of chasing Lighthouse Scores, try fixing the root cause of issues for Shopify speed optimization as we discussed in this article. There are some freelancers and developers who are charging hundreds and thousands of dollars for higher scores on Google Page Speed Insights by using a Black Hat SEO technique called User Agent Cloaking.
Cloaking is the black hat technique to trick the Search Engine Bots so that content served to Google Bot is completely different than the content that real users see.
Below is the tweet from Colin Bendell (Director, Performance Engineering, Shopify) that clearly states that there will be consequences for those who make attempt to cheat lighthouse and hurt real user experience.

Avoid the Freelancers and developers promising high scores on Google Page Speed Insights within hours or few days. You can also check the detailed article on Speed Optimization Scams.